Make Your Blog Posts Shareable with OpenGraph Meta Tags
03/21/2019
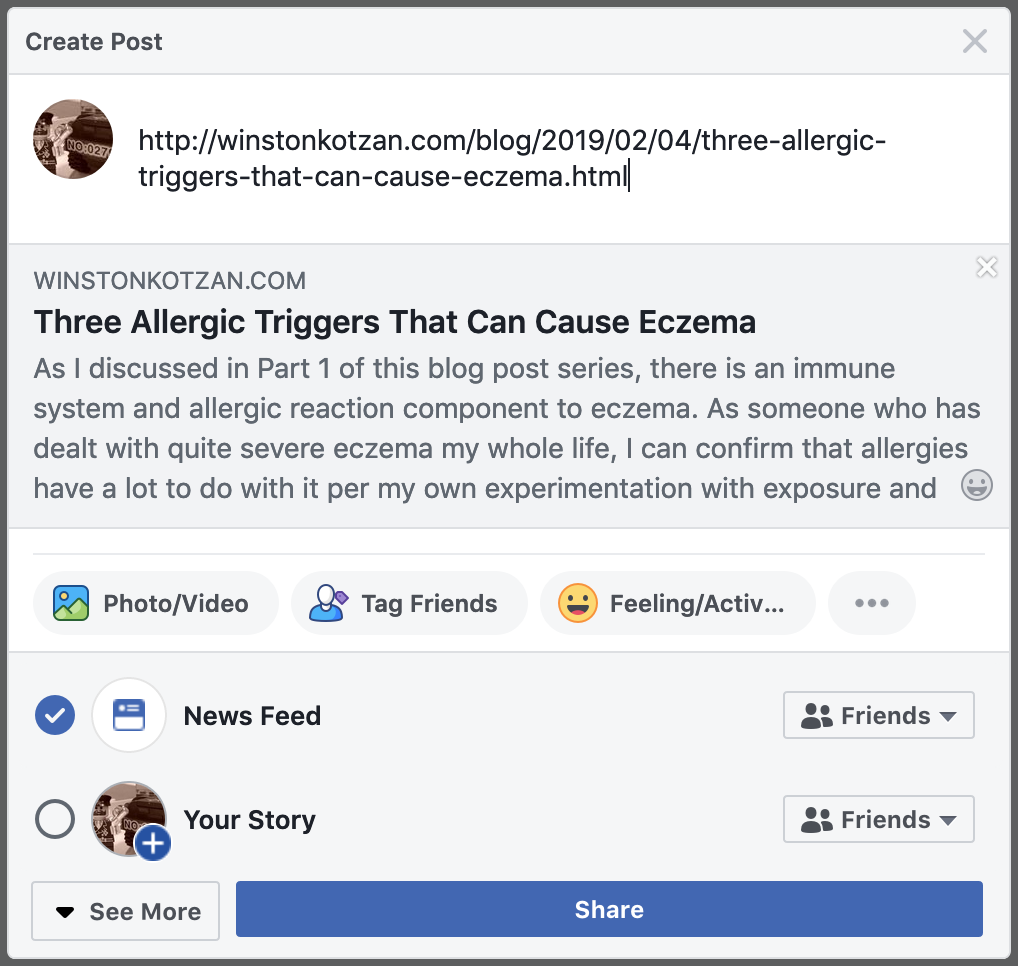
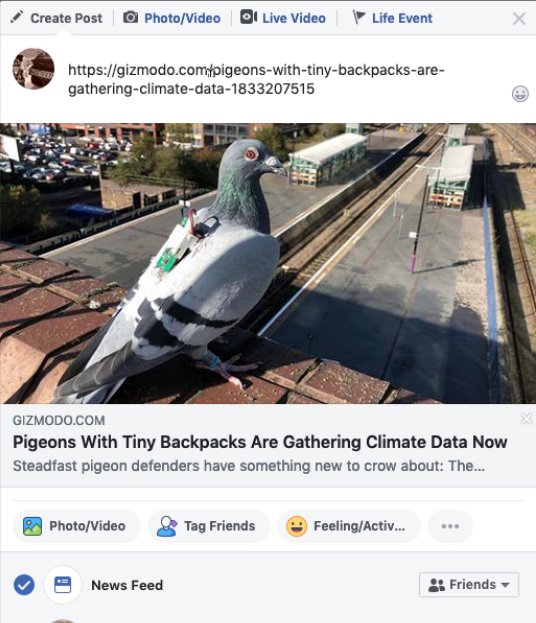
This blog is written in a Ruby tool called Middleman. I noticed that when trying to share one of my posts on social media, it doesn't format as nicely as sharing articles from other big media sites.
Facebook OpenGraph Tags
I found out that Facebook invented a meta tag standard called OpenGraph which allows you to specify how your blog post will display when shared on Facebook. Many other social media sites like LinkedIn and Twitter read the same tags.
I was able to fix my blog post display by adding the following meta tags to the <head> section of each web page.
<head>
<meta content='http://www.winstonkotzan.com/2019/03/09/production-https-setup-for-ruby-on-rails-app-with-docker.html' property='og:url'>
<meta content='article' property='og:type'>
<meta content='Human Readable Title of the Blog Post' property='og:title'>
<meta content="Short description of my blog post." property='og:description'>
<meta content='https://my-blog-url.com/link/to/image-to-display.png' property='og:image'>
<meta content="Same as the og:description value above" name='twitter:card'>
</head>
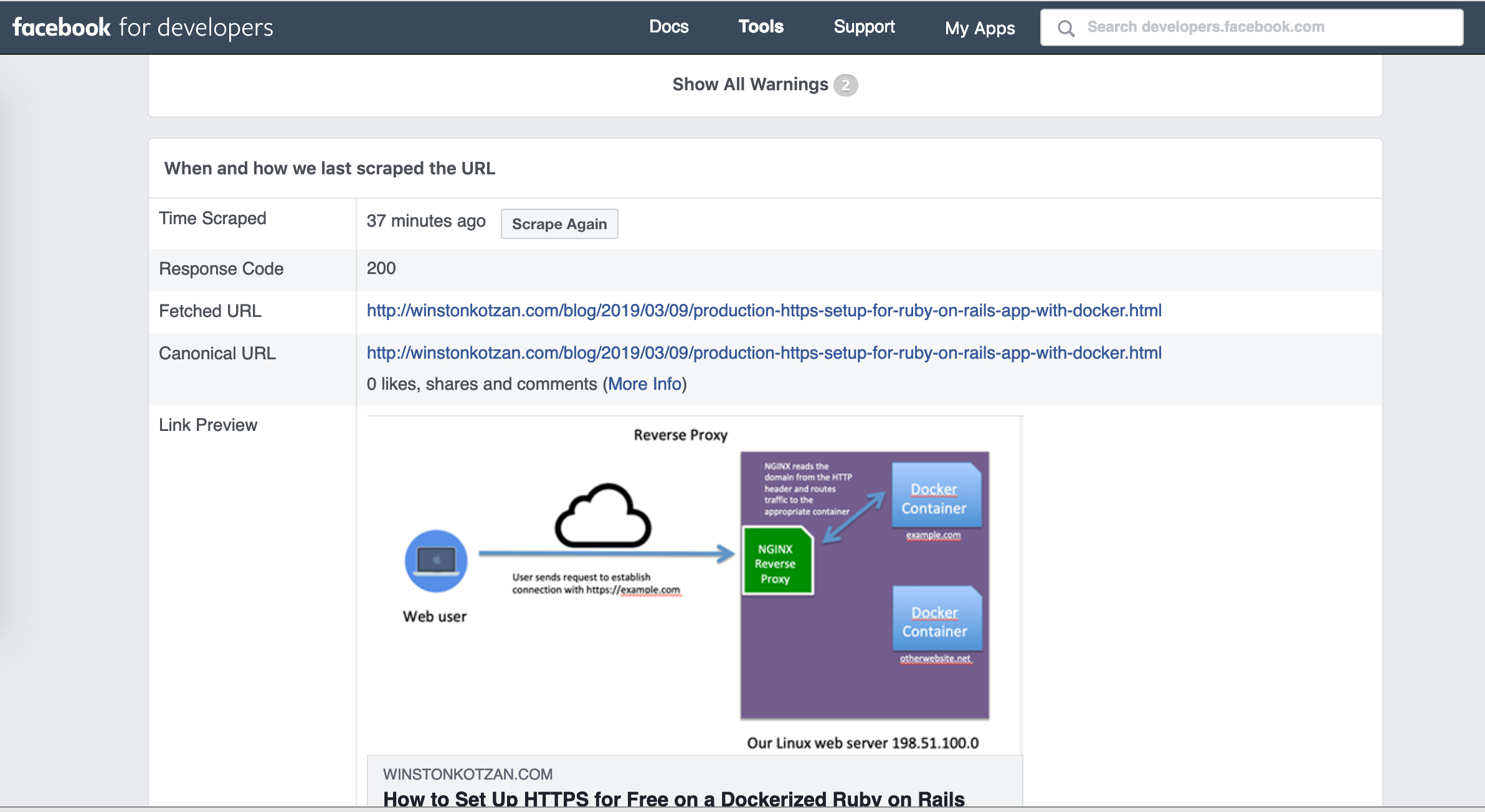
Facebook also has a debugger tool that can help you validate your HTML meta tag markup.
Additional Resources: